▲点击上方“CocoaChina”关注即可免费学习 iOS 开发
作者:T_aa
原文链接:https://www.jianshu.com/p/32b286a6935a
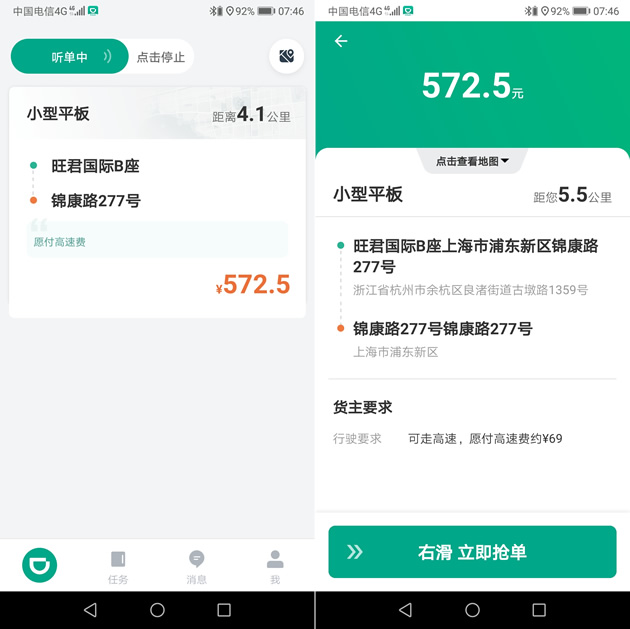
最近坑爹的公司又在模仿滴滴...
tmd...
一万个不愿意...
T_aa...
最后...
还是要做...
没脾气......................................
滴滴里面有一个下单完成之后等待界面的倒计时转圈的视图...

原理:
通过CAShapeLayer层添加到自己自定义的视图layer上
设置ShapeLayer的path
哪里有滴滴抢单加速器他的路径绘制一般通过UIBezierPath配合设置

通过layer的StrokeEnd,StrokeStart设置path路径上的起点和终点
可以直接通过设置这两个点就有平滑的东西效果
先看效果
看左边视图
分成三部分
红色进度变化的一个ShapeLayer
底部灰色背景的一个ShapeLayer
头部绿色方向的一个ShapeLayer
主要是绿色的那部分是通过实时计算它的strokestart和strokeend来控制哪里有滴滴抢单加速器他始终就是那么一个长度
计算过程
图中黄色为头部那个点(s1)哪里有滴滴抢单加速器,灰色为底部大圆的四分之一(s2),要计算出这个s1的strokeStart,strokeEnd之间的差值就是需要计算出s2所在s1中周长所占的比例,这个比例如果转化成弧度或者角度比的话就可以通过a角度来计算。
根据余弦定理:
cosa = (b*b+c*c-a*a)/(2*b*c)
就可得出a的弧度值,换算比例就是stroke的start和end的差值。
主要代码
//计算这个point的start和end所占用这个角弧度值
//余弦定理 cosc = (a*a + b*b - c*c)/(2*a*b);
float radian = cosf((self.radius*self.radius+self.radius*self.radius - (self.pointRadius*2)*(self.pointRadius*2)))/(2*self.radius*self.radius);
//头部点所占路劲的周长
float offsetProgress = radian/(M_PI*2);
_pointAnimatedLayer.strokeStart = _strokeEnd-offsetProgress;
_pointAnimatedLayer.strokeEnd = MIN(_strokeEnd, 1);
黑点圆了,其他的调整一下就好,修修改改总体效果还不错。
项目地址下载
其中的CAShapeLayer-Progress,如果需要的话,可以自己去改改。









4 留言